
WordPressを使ってWeb、またはECサイトを作る上で、ほぼ必須といっても過言でもない機能の一つが「お問い合わせ機能」ですよね。
しかし、このお問い合わせ機能、1から制作するとなるととても大変ですし、制作会社に依頼するにしてもやりとりが面倒だったり、たくさんお金がかかってしまったりします。
そんな時に、お問い合わせフォームを簡単に、しかも無料で作ることができ、スパム対策の機能までついているという神対応なプラグイン「ContactForm7」が非常に便利です!そこで今回はContactForm7の初期設定や簡単な使い方について説明していきます!
インストール

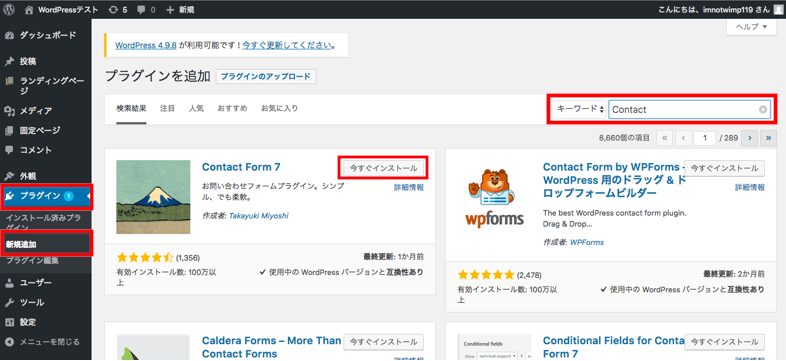
まず左のメニュータブから「プラグイン」を選択した後、「新規追加」を選択。すると右上にプラグインの検索枠が出てくるので、そこで「Contact Form7」と入力してください。すると「ContactForm7」と書かれたプラグインが出てくるので、「今すぐインストール」を選択するとインストールが完了します。
初期設定の方法について

プラグインの有効化を済ませると上記のような「お問い合わせ」と書かれたタブが左側のメニュータブに現れます。
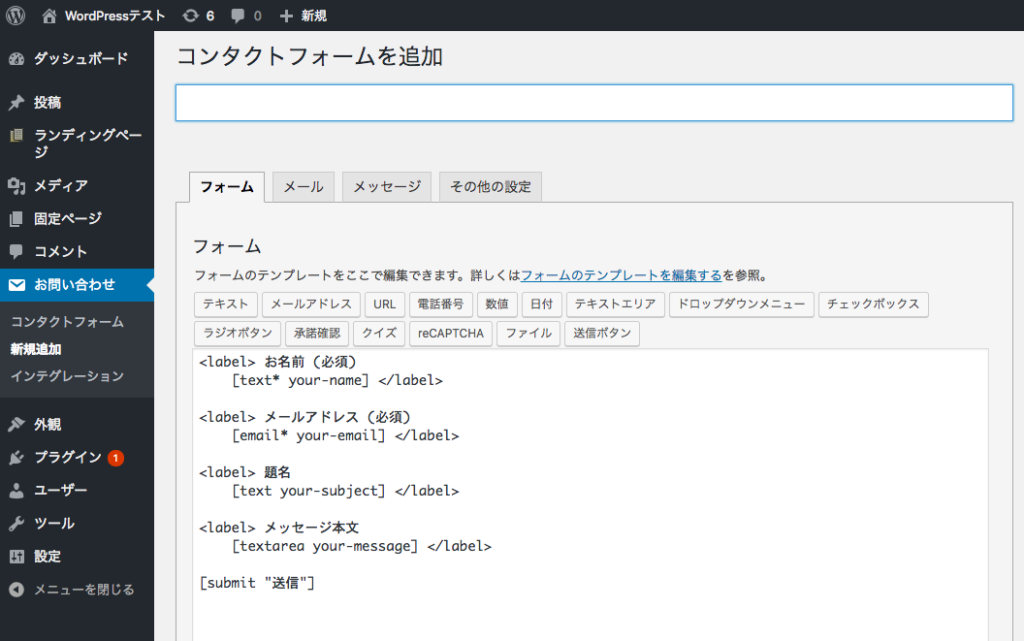
「お問い合わせ」>「新規追加」を選択すると以下の画面が出現します。

ここでは、フォームタブが表示されます。フォームの内容はデフォルトのままにしておきましょう。
次に「メール」タブを選択すると、以下のような画面が出てくると思います。赤い枠で囲まれている「受信先」「送信先」に問題がなければ初期設定はそのままでも問題ありません。

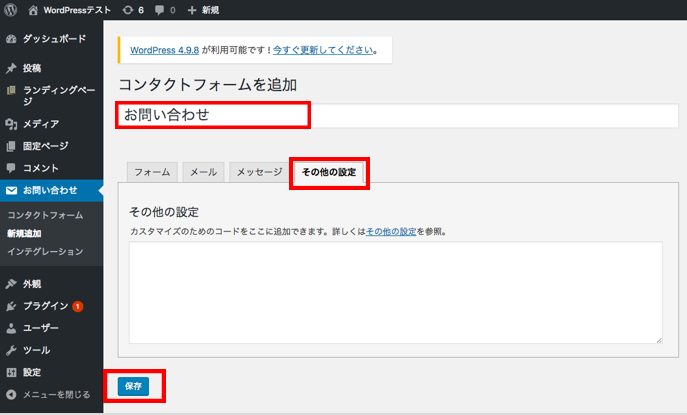
また、「メッセージ」、「その他の設定」もそのままにしておいて、「コンタクトフォームを追加」の下の欄に、「お問い合わせ」と入力し、左下の「保存」を選択します。

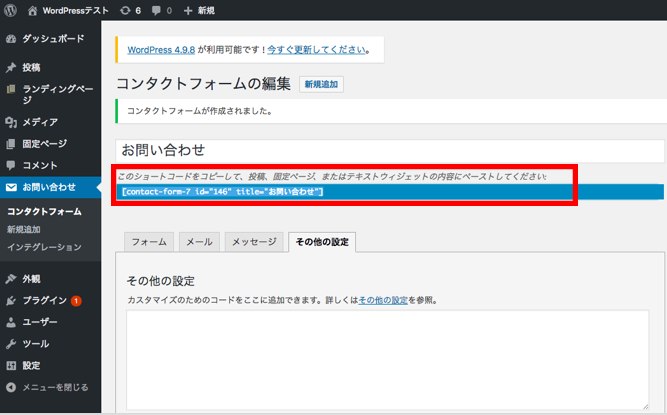
すると、以下の画面が出てくるので、ショートコードをコピーしておきましょう。

そして、保存した後、左のメニューから「お問い合わせ」>「コンタクトフォーム」を選択すると、新しく「お問い合わせ」(赤枠)が生成されていることがわかります。
ここまで来たらもう簡単。ここに書いてあるショートコードをコピーして、ページに貼り付けることでお問い合わせフォームができてしまうんです!それでは実際にページ上で表示を確認して見ましょう!

簡単な使い方
ここでは、実際に先ほどのショートコードを貼り付けると、どのような画面が出現するのか簡単に見ていきます。

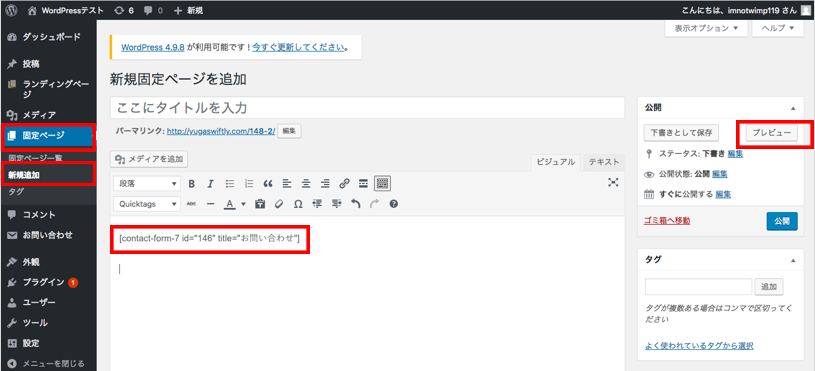
- 「固定ページ」を選択し、「新規追加」をクリック。
- すると上記のような画面が出てくるので、先ほどコピーしたショートコードを本文欄にペースト。
- 右上の「プレビュー」を選択。
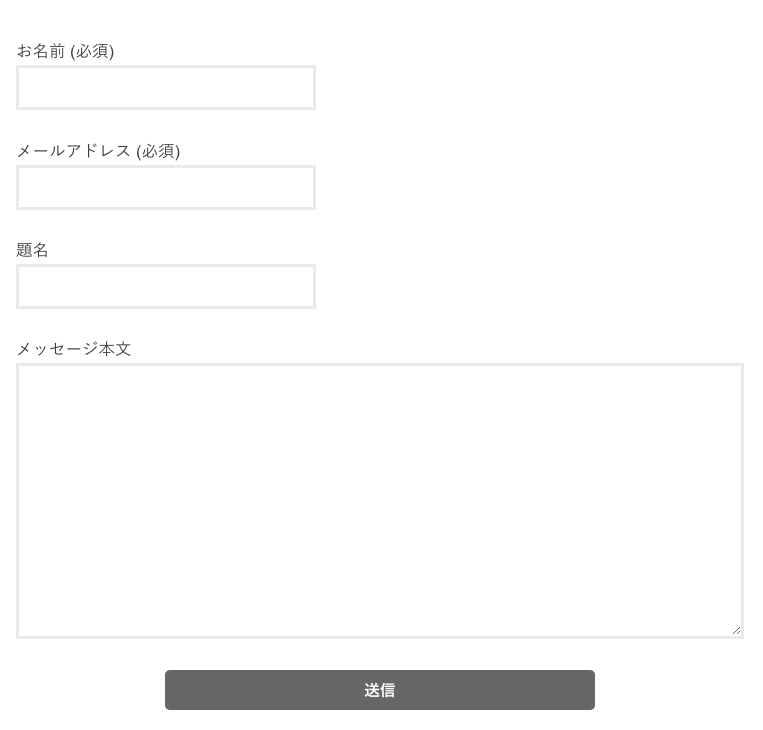
「プレビュー」を選択後、以下の画面が現れれば成功です。

これが「Contact Form7」のデフォルトでのお問い合わせフォームです。これをお問い合わせページに貼れば、それだけで簡単に立派なお問い合わせフォームが出来上がります!
まとめ
いかがだったでしょうか。普通に作ったら時間とお金がかかってしまうお問い合わせフォームですが、「Contact Form7」を使えば簡単に、そして無料でお問い合わせ機能が実装できてしまいます。今回はデフォルトでの表示方法を紹介しましたが、カスタマイズが非常に簡単にできるので、よりオリジナルなフォームを作ることもできます。お問い合わせフォーム機能をまだ実装していない方にはぜひオススメしたいプラグインです。

