
みなさんこんにちは。
WEBサイトのみならず、様々なシーンで配色は重要な要素となり、全体の雰囲気や人々の心理効果までも変えてしまいます。
わかっていても、つい好みの色ばかりを選んでしまいがちだったり、視認性を求めるあまり無難な配色になりがち。少しトレンドも取り入れたい。
そんな配色を手助けする配色オンラインツールをご紹介します。
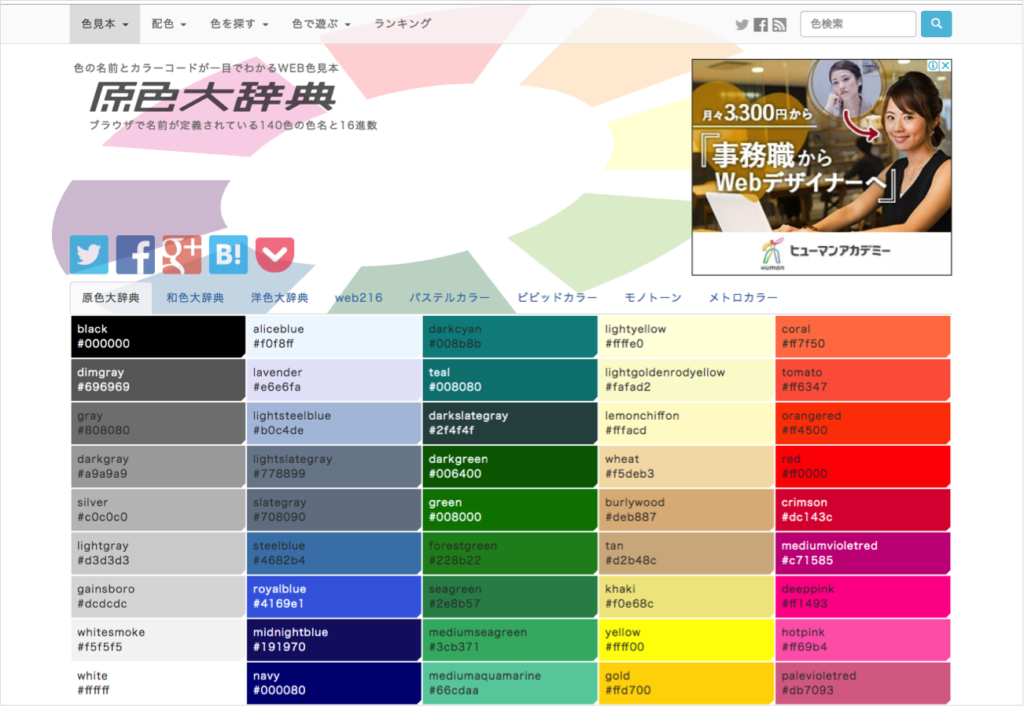
原色大辞典

参照:原色大辞典
1997年にオープンしたネットの色見本サイトで、ご存知の方も多いのではないでしょうか。
WEBで利用される16進数のカラーコードと色見本が掲載されており、シンプルで見やすいサイトです。
最近では配色や、ちょっと面白いところで地下鉄のテーマカラーなどが掲載されています。
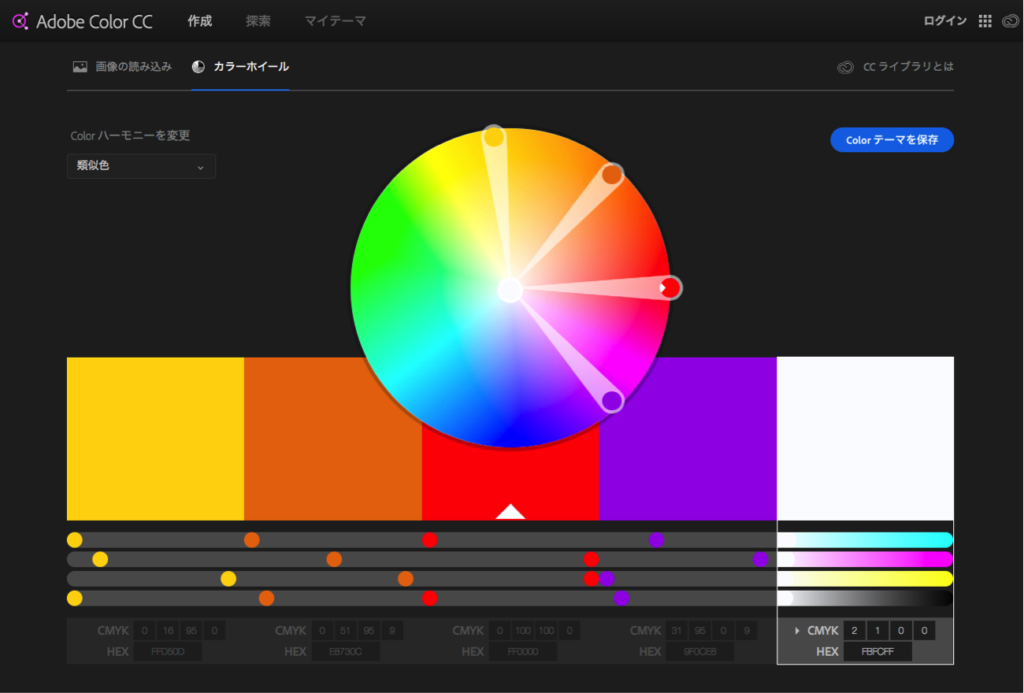
Adobe ColorCC

PhotoshopやIllustratorを提供しているAdobe社のオンライン配色ジェネレーターです。
カラーホイールで好みの色とトーンを選択すると自動でその色にあう配色を生成します。
生成された配色からはHEX(16進数カラーコード)のほか、RGB値も取得可能です。
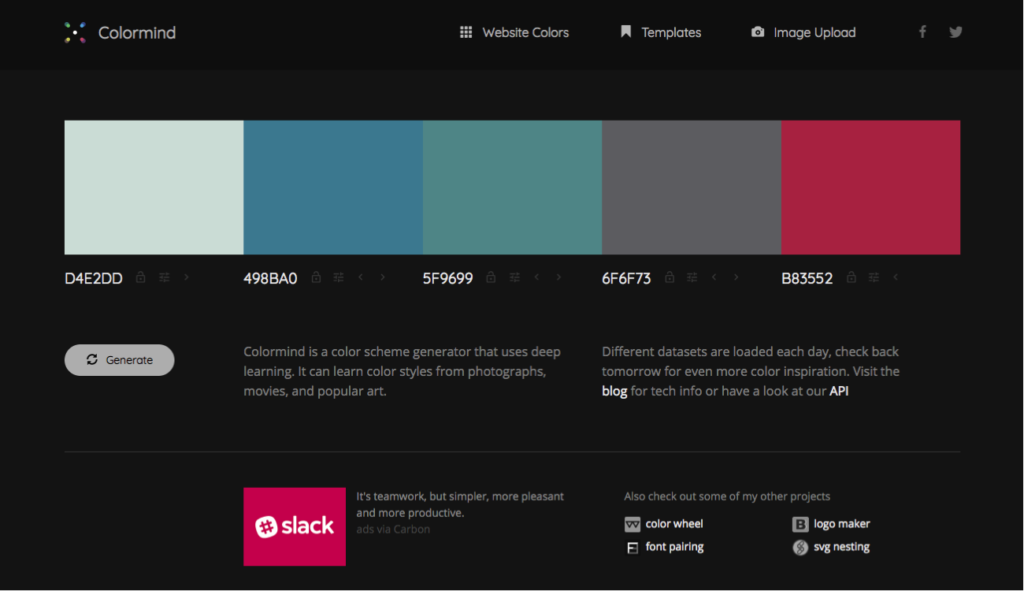
Color mind

参照:Color mind
Colormindも写真からカラーパレットを作り出すオンラインツールですが、AIによる学習機能があり
ここでは詳細は割愛しますが、人間にとって『良い』 とされる配色を学習によってふるい分けし提供してくれます。
サイトは英語ですが、Generateボタンを押すだけでランダムに生成されたパレットを見たり、
画像をアップロードし、その画像から解析されたカラーパレットを得ることも出来ます。
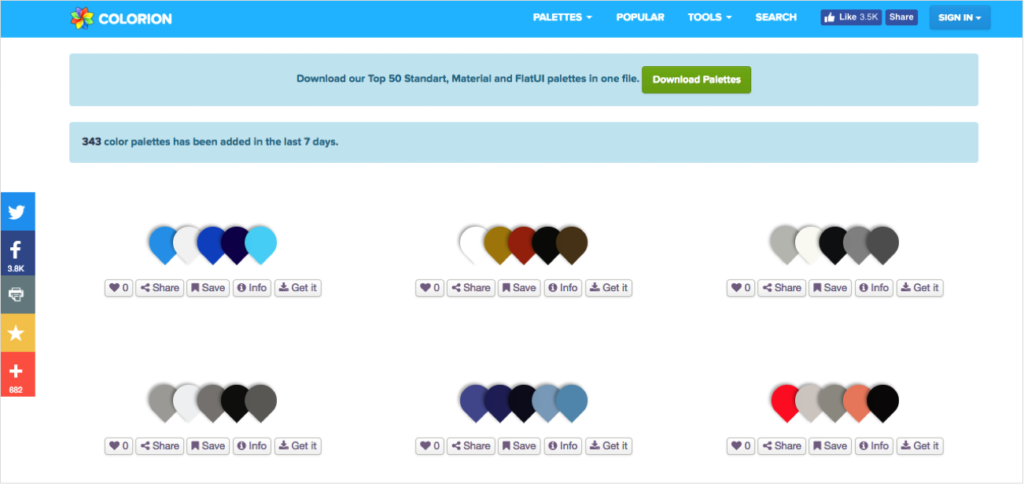
COLORION

参照:COLORION
2000以上のカラーパレットが掲載されている巨大サイト。
カラーチップをクリックするだけでHEXをコピーすることが出来ます。
NIPPON COLORS

参照:NIPPON COLOR
日本の伝統色の色見本サイト。配色生成機能はありませんが、美しい構成とアクションで見ているだけでも楽しむことが出来ます。また、日本の伝統色名以外にHEXやCMYK、RGB値も掲載されています。
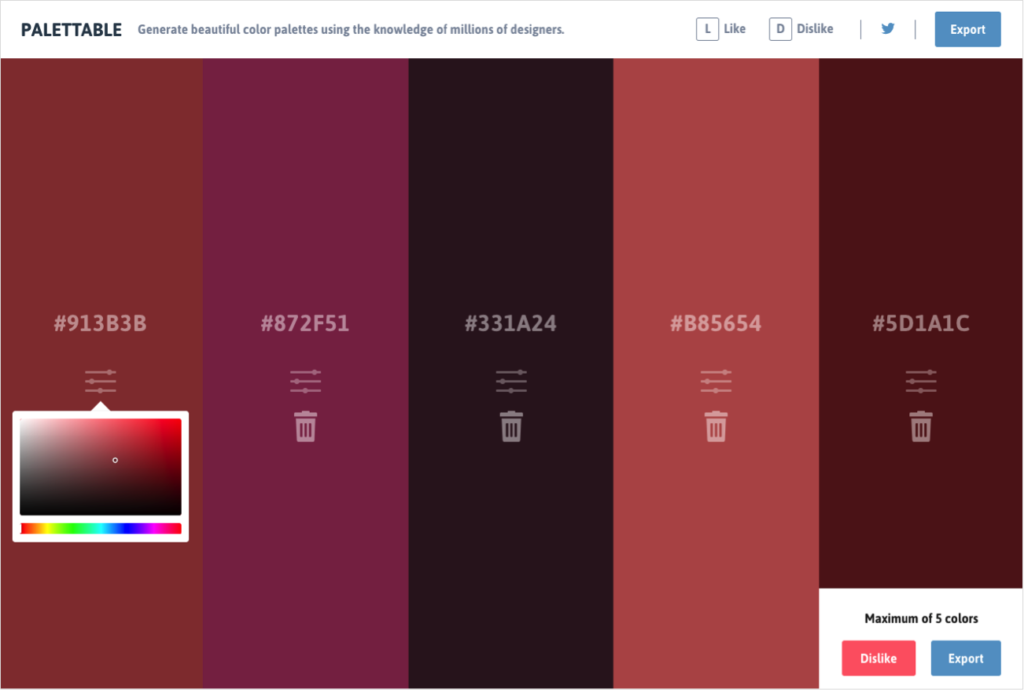
PALETTABLE

参照:PALETTABLE
最初にキーカラーを選び、そのあとは好き(Like)か嫌い(Dislike)を選んで行くだけ。
単純な作業だけで5色までのカラーパレットを生成してくれます。
生成されたパレットはダウンロード可能です。
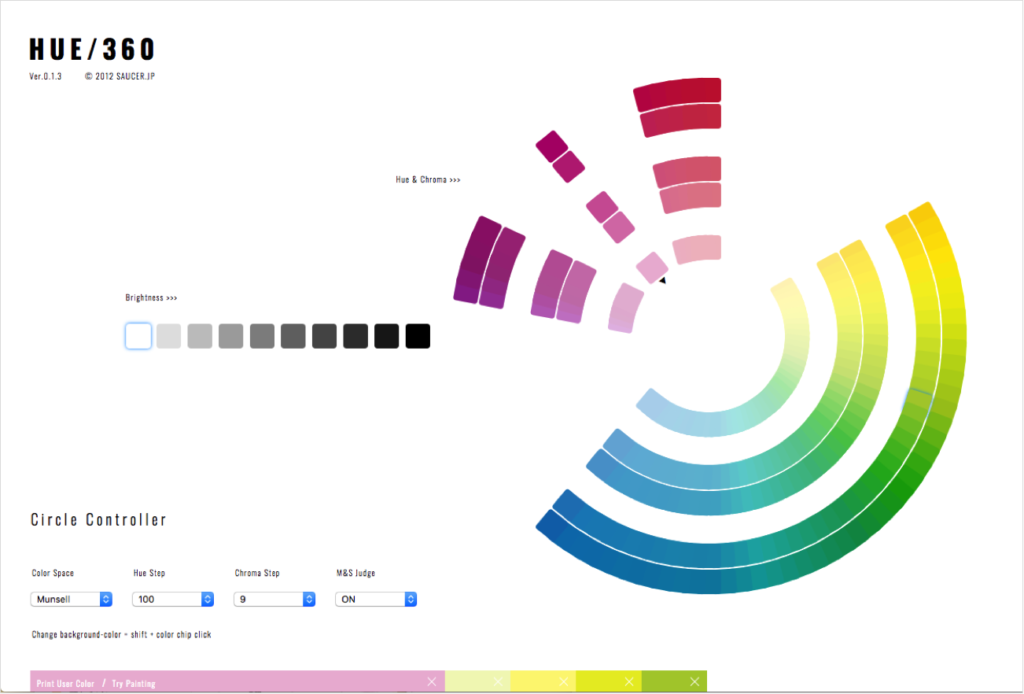
HUE/360

参照:HUE/360
サイトに表示された色相環の中から1つ選ぶと自動でその色に合う色のみが表示されます。
ページの下部にクリックした色が並び、パレットを生成することが出来ます。
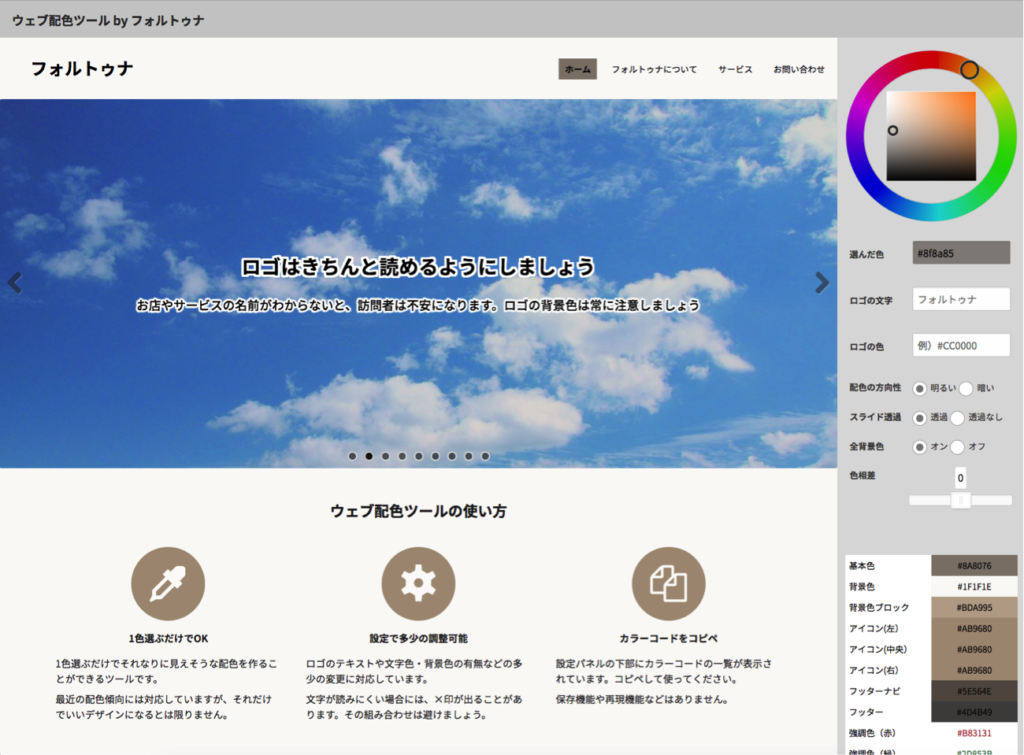
フォルトゥナ

参照:フォルトゥナ
見本サイトに選んだ色が反映され、実際にサイトを作ったようなシミュレーションをすることが出来ます。
また、同じトーンで生成されたカラーパレットも表示されます。
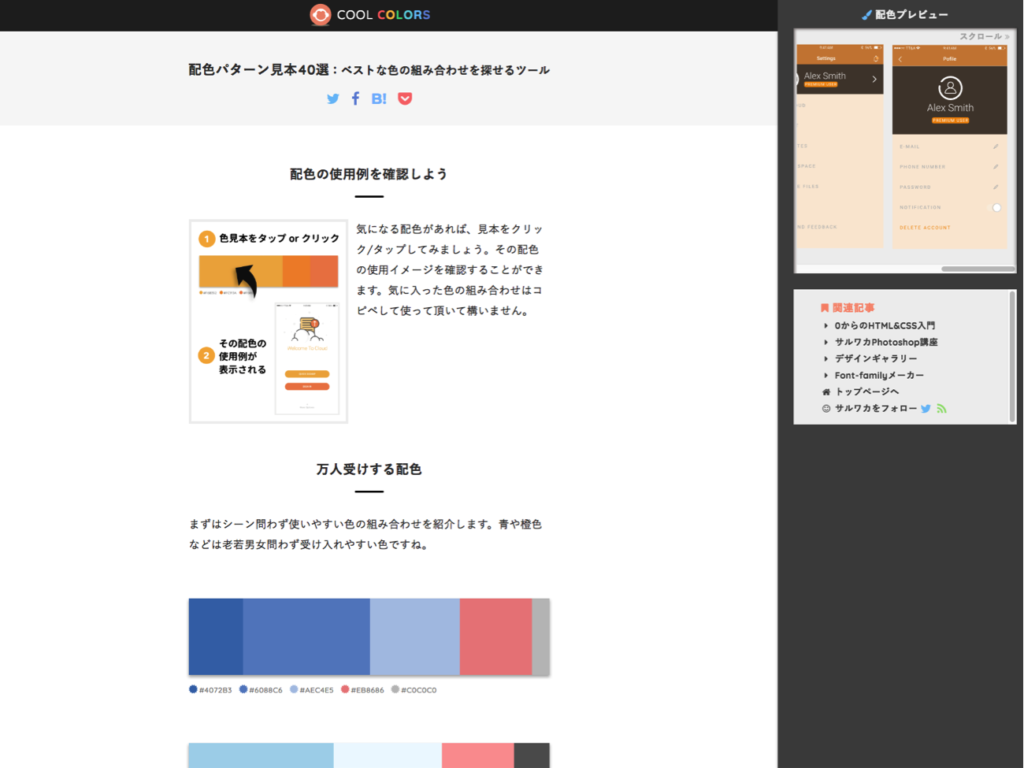
COOL COLOR

参照:COOL COLOR
すでに作られたパレットを用途別に紹介しているサイトです。パレットを選ぶと、サイトの右側に使用例が表示されます。パレットだけ見るよりも、実際の使用例を見ることでより完成がイメージしやすくなります。
まとめ
いかがでしたでしょうか。
色はその製品やサイトのイメージを左右する重要な要素です。
なんとなくで選びがちな配色をこれらのツールを活用し、ワンランク上のデザインに役立ててください。

