
一時期はブログが当たり前に活用されていましたが、やはりネットショップなどではホームページの方がどこか信頼感が置けるものです。
そんなWebサイトの中にも流行り廃りがあり、そのトレンドを押さえたページを作成すると、訪問した方の見る目も変わるでしょう!
そこで今回は、2018年秋の時点でドレンドとなっているWebデザインについて厳選して紹介します。
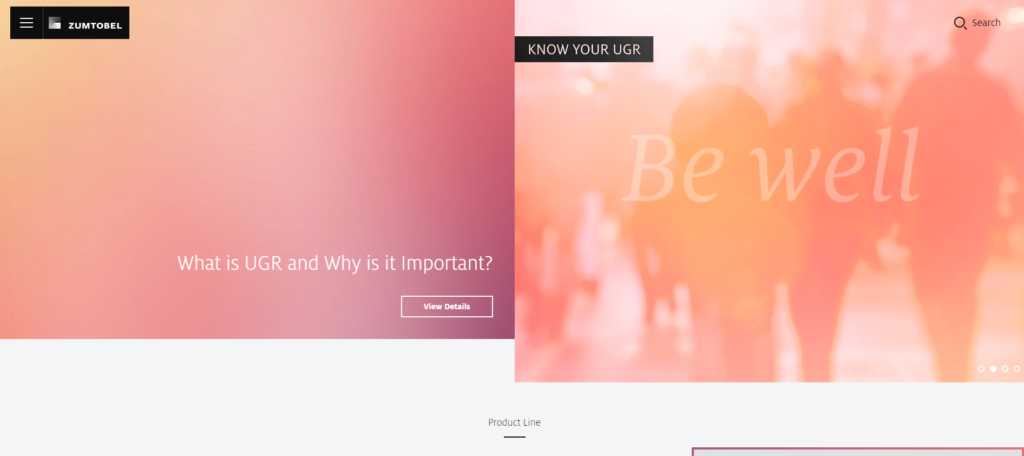
鮮やかなグラデーションを用いたページは映える!

参照:Zumtobel
今はホームページよりもSNSで自分をアピールされている方が増えています。
そのSNSの中でも、近年人気を博しているのがInstagramです。
そのInstagramのアイコンは、非常にカラフルでポップなものであり、デザイナー観点でも見どころ十分なのです。
そのイメージそのものに、全体的にカラフルなデザインを採用したページは第一印象として良いものを与えることができます。
一時期大流行して廃れたかに見えたのですが、今のトレンドは控えめにしながらもさり気なく強調するページデザインを採用しているものがおすすめです。
代表例として、Zumtobelという海外の照明器具を取り扱うネットショップが挙げられます。
左側に間接照明で照らされたかのような、ほのかなグラデーションがいい印象を与えています。
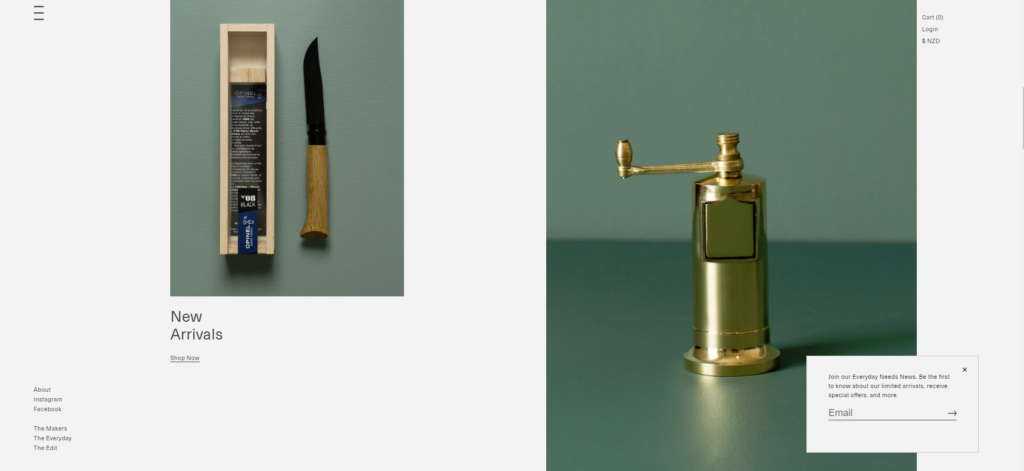
ミニマルデザインはファッション系のショップにおすすめ!

言葉で過度に語らなくても、良いアイテムは見ただけでも魅力的に感じるものです!
もしアイテム自身に絶対的な魅力があると自負しているショップであれば、ミニマルデザインと呼ばれるデザインを採用することをおすすめします。
ミニマルデザインとは、画像を大きく取り上げてそこに言葉をさり気なく添える程度にデザインするサイトのことを呼びます。
背景色をホワイトにして落ち着いたイメージとして、より画像に引き込むような効果を発揮します。
画像のチョイスも重要ですし、フレーズ選びも難しいですが、より高いインパクトを与えることも可能です。
everyday-needsというキッチングッズを取り扱うショップでは、トップページでフレーズすら使用せず、大々的に画像を取り上げています。
これだけでも、とても魅力的な商品であることがわかるのが実に不思議です!
非同期遷移でシームレスに移動!

参照:村上農園
Webページの場合、トップページがあって各カテゴリーのページのリンクが設置されて移動するのが一般的です。
一方で、最近では非同期遷移というページも多く見られるようになりました。
非同期遷移とは、シームレスで直感的に見たいページにサクサクと移動することが可能です。
また、自然と各ページに引き込まれるように進んでいくので、普段は興味がないジャンルの事柄もさり気なくアピールすることもできます。
以前、別の記事でも取り上げた村上農園のホームページでは、トップに動画が配置されていて、興味があったら下にスクロールしていくと、各項目の情報を得ることが可能です。
アニメーションを上手く取り入れて、村上農園の素晴らしさを短時間でアピールすることに成功しています。
まとめ
いかがでしたでしょうか?
この他にも様々なギミックを持ち合わせたページもありますが、今回紹介したデザインを上手く取り入れて、より訪問者が増えると良いですね。

