
Webサイトにおける表現は、関連する技術が進化するに従って、目まぐるしく変化していきます。
特に、Webデザインは1年単位で流行が変わるとも言われており、常に最新のトレンドをキャッチアップしていくことが非常に重要になります。
気付いたら置いていかれていた、ということがないように、最新Webデザインのトレンドについてご紹介します。
非同期遷移
非同期遷移とは、新しいページに移動することなく、スクロールに伴って現在表示されているページを変化させることで、自然に次の情報を表示していく手法です。
ユーザーのスクロールに従って次のデータを読み込ませることができるので、ユーザーにとって最適なスピードを維持しながら、シームレスに情報を表示していくことができます。
ページを切り替える必要がなく、サイトを表示する際に読み込むファイルを減らして速度を向上させることができるため、Webサイト全体に軽快なイメージを与えます。
アニメーションを効果的に組み合わせれば、更にスムーズな情報の展開が可能になり、ユーザーに強い印象を与えることができます。

参考:村上農園
非同期遷移が効果的に用いられたお手本のようなサイトです。独特の感触があるスクロールと、テンポの良さが魅力です。
スプリットスクリーンレイアウト
スプリットスクリーンレイアウトは、Webサイトの画面を大きく分割するデザインの手法です。画面を大胆に分割することで、サイトコンテンツの区切りを明確にする効果を発揮します。
スプリットスクリーンレイアウトによってサイト画面を左右に分割し、異なるフォントや背景などを使用すれば、1つの画面に全く異なる世界観を演出することができます。
画面のサイズや向きに応じて表示を変えることができるレスポンシブデザインと相性が良いため、スマートフォンやタブレット用のWebページに用いると特に効果的です。
スマートフォンを主軸にしたサイトやコンテンツはこれからも増加していくことが予想されるため、マスターしておく必要性が高いデザイン手法といえます。

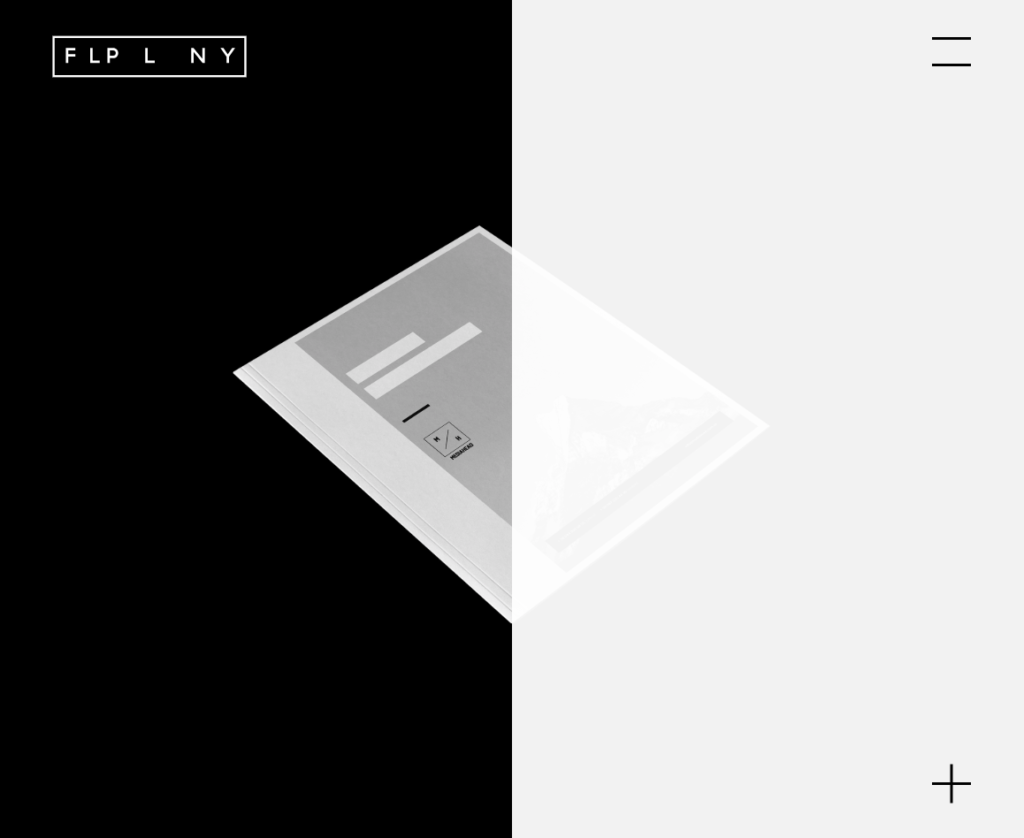
黒と白の左右2分割の構成によって、スプリットスクリーンレイアウトのベーシックなスタイルを確認することができるサイトです。
まとめ
いかがでしたか。
Web関係者が押さえておくべき、最新のWebデザインのトレンドについてご紹介しました。
情報の多様化やコンテンツの進化に伴って、Webサイトにおいて大容量のデータを扱う必要性が高まっています。
データの読み込みの負担を減らしつつ、軽快な表示をすることができる非同期遷移の手法は、そうしたケースにおいて大きな力を発揮します。
スマートフォンを使用するコンテンツやサービスは増加する一方ですが、画面を分割するスプリットスクリーンレイアウトは、スマホの画面と相性が良いデザインの手法になっています。
時代の流れを意識しながら必要なWebデザインを押さえていけば、効果的なWebサービスを展開しやすくなります。

